个人足迹地图展示
http://www.chenroot.com/map.html
http://www.chenroot.com/map/x3.html
一次偶然的机会,看到“随望淡思“博客关于个人百度足迹地图的分享,现在先将代码分享给大家(足迹地图代码 ), 压缩包含三个文件以及一个文件夹,其中“x3.html”这个是地图核心页面,附带大量的JavaScript,凭借这些实现功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发,而“x2.html”是作为强制刷新跳转页面,用途后面会讲到。
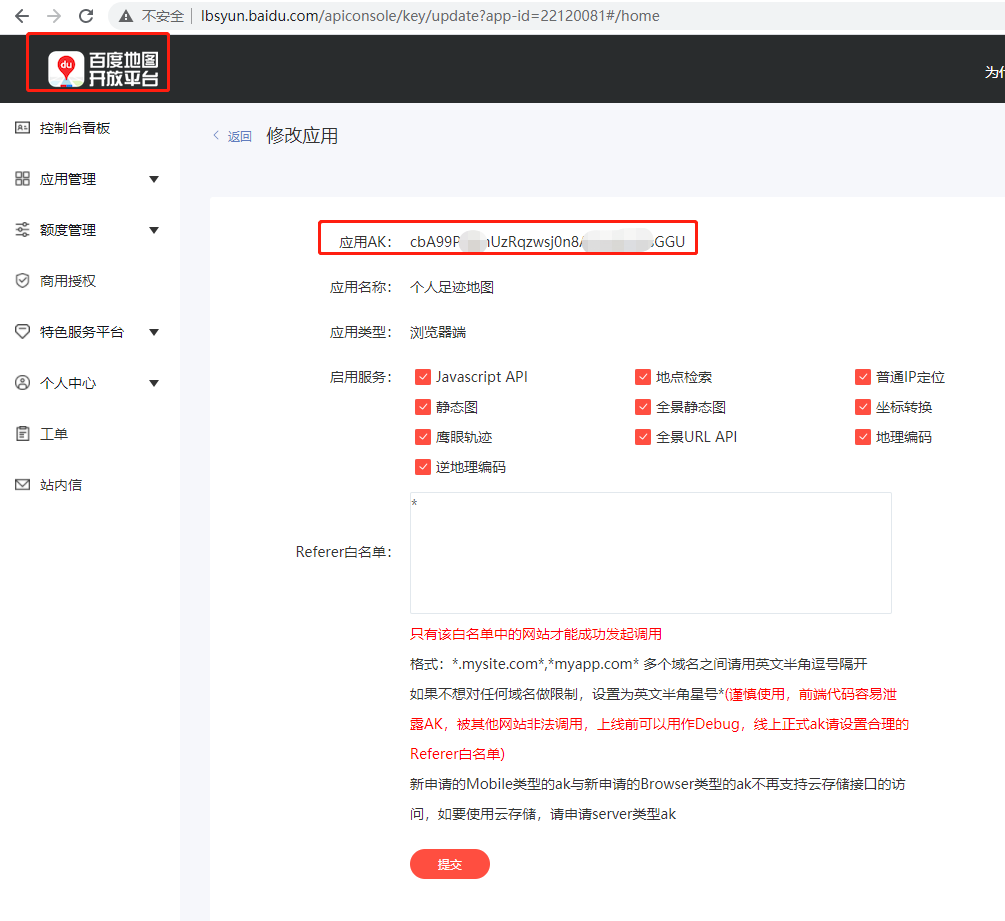
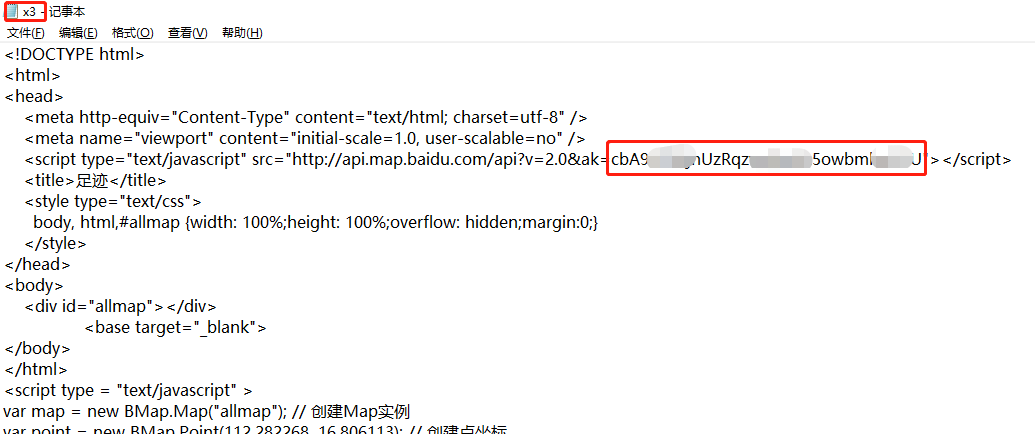
“x3.html”页面可以直接本地打开进行调试,首先您需先申请百度地图密钥(ak),然后将这串密码放在第6行代码对应位置方可使用。申请密钥地址(百度地图开发平台):http://lbsyun.baidu.com/。 
在“x3.html”里面修改您申请的个人百度地图密钥(ak)

最核心的区域就是添加数组,“var infos =”这行后边的内容,每一项用英文逗号“,”隔开了,依次顺序是:文章标题、坐标、地址、文章链接、图片链接。模板只会在地图上生成两个标点,照着复制粘贴可以得出N多个标点。每个数组区域的格式是严格规定好的,其中坐标是必填项(没有坐标则无法生成标点),其他如果嫌麻烦的话,可以留空。留空就是不写,但不能删除,否则数组顺序会错乱,导致地图标点无法生成。
关于坐标,由于我们使用的是百度地图API,因此可以使用百度地图的坐标拾取服务,在对应地图上拾取坐标,http://api.map.baidu.com/lbsapi/getpoint/index.html。
至此,有了主页模板,也有了地图核心页面,再加上坐标获取的方式,基本就差不多了。如果不用“x2.html”这个文件,咱也能做出个人足迹地图,可是有缓存的情况下,修改编辑“x3.html”这个页面后,客户端可能无法刷出最新结果。我的解决办法是通过“x2.html”这个辅助在地址栏生成随机数来请求最新页面,这样无论何时修改,访客都能刷出最新的标记结果。所以,整个重定向链路是“index.html”请求“x2.html”再请求“x3.html”。
讲解就到此,照着做相信都不难了,繁琐之处在于手工添加地图标点。
参考地图使用方法原文:https://www.lushaojun.com/1814.html

2 条评论
顶你!
谢谢分享!