handsome原生的友链也不是那么的美观,所以决定换一个比较好看的样式:
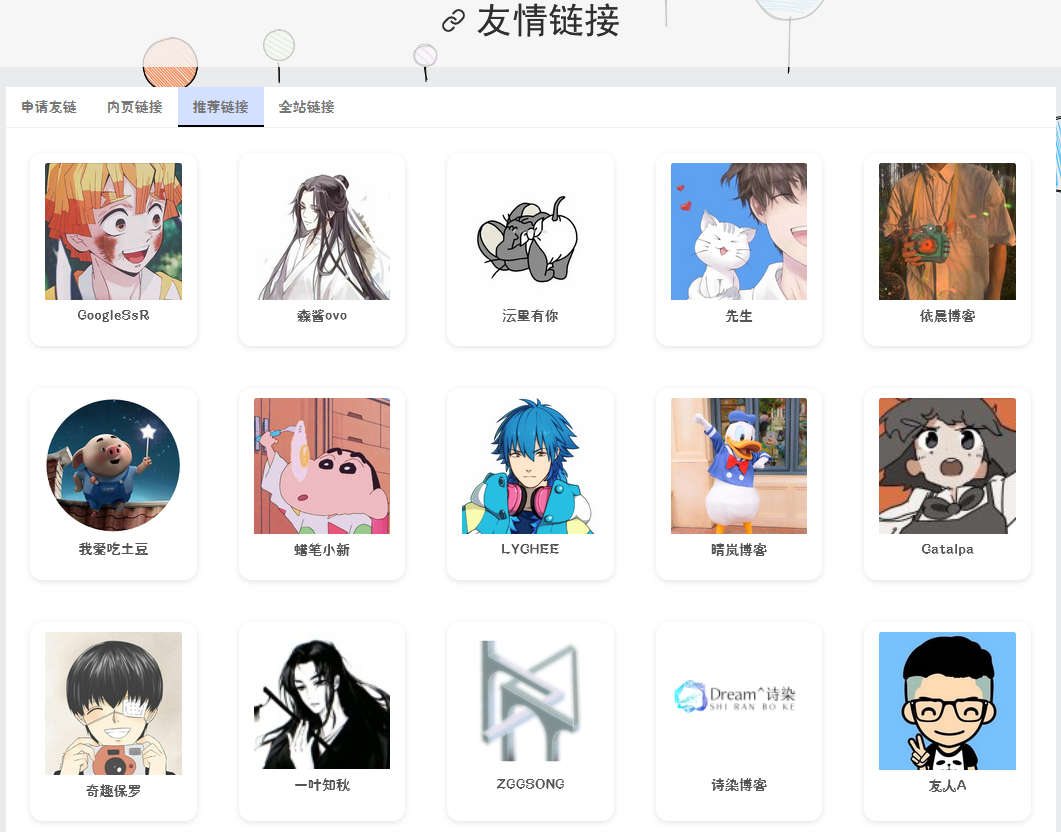
先看看效果图
第一步:删除/usr/themes/handsome/links.php中如下代码
<?php echo Content::returnLinkList("one","tab_2"); ?>
<?php echo Content::returnLinkList("good","tab_3"); ?>
<?php echo Content::returnLinkList("ten","tab_4"); ?>
第二步:更换成如下代码
<div class="tab-pane fade in" id="tab_2">
<div class="link-box">
<a style="display:none" href="" target="_blank" class="list-group-item no-borders box-shadow-wrap-lg" title="">
<div class="thumb">
<img src="" alt="" />
</div>
<div class="content">
<p class="title"></p>
</div>
</a>
<?php
$mypattern = <<<eof
<a href="{url}" target="_blank" class="list-group-item no-borders box-shadow-wrap-lg" title="{title}">
<div class="thumb">
<img src={image} alt="{title}" />
</div>
<div class="content">
<p class="title">{name}</p>
</div>
</a>
eof;
Handsome_Plugin::output($mypattern, 0, "one");
?>
<a style="display:none" href="" target="_blank" class="list-group-item no-borders box-shadow-wrap-lg" title="">
<div class="thumb">
<img src="" alt="" />
</div>
<div class="content">
<p class="title"></p>
</div>
</a>
</div>
</div>
<div class="tab-pane fade in" id="tab_3">
<div class="link-box">
<a style="display:none" href="" target="_blank" class="list-group-item no-borders box-shadow-wrap-lg" title="">
<div class="thumb">
<img src="" alt="" />
</div>
<div class="content">
<p class="title"></p>
</div>
</a>
<?php
$mypattern = <<<eof
<a href="{url}" target="_blank" class="list-group-item no-borders box-shadow-wrap-lg" title="{title}">
<div class="thumb">
<img src={image} alt="{title}" />
</div>
<div class="content">
<p class="title">{name}</p>
</div>
</a>
eof;
Handsome_Plugin::output($mypattern, 0, "good");
?>
<a style="display:none" href="" target="_blank" class="list-group-item no-borders box-shadow-wrap-lg" title="">
<div class="thumb">
<img src="" alt="" />
</div>
<div class="content">
<p class="title"></p>
</div>
</a>
</div>
</div>
<div class="tab-pane fade in" id="tab_4">
<div class="link-box">
<a style="display:none" href="" target="_blank" class="list-group-item no-borders box-shadow-wrap-lg" title="">
<div class="thumb">
<img src="" alt="" />
</div>
<div class="content">
<p class="title"></p>
</div>
</a>
<?php
$mypattern = <<<eof
<a href="{url}" target="_blank" class="list-group-item no-borders box-shadow-wrap-lg" title="{title}">
<div class="thumb">
<img src={image} alt="{title}" />
</div>
<div class="content">
<p class="title">{name}</p>
</div>
</a>
eof;
Handsome_Plugin::output($mypattern, 0, "ten");
?>
<a style="display:none" href="" target="_blank" class="list-group-item no-borders box-shadow-wrap-lg" title="">
<div class="thumb">
<img src="" alt="" />
</div>
<div class="content">
<p class="title"></p>
</div>
</a>
第三步:将以下代码添加至后台-开发者设置-自定义CSS
/*自定义友链样式*/
.link-box a .thumb {
font-size: 0;
overflow: hidden;
background-color: #fff;
margin: 0;
border-top-left-radius: .25rem;
border-top-right-radius: .25rem;
width: 100%;
}
.link-box {
overflow: hidden;
padding: 20px;
margin: -3.125rem;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.link-box a{
width: 16%;
text-align: center;
margin: 2%;
border-radius: 1.3125rem;
}
.link-box a:hover{
box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
}
@media (max-width: 450px){
.OwO-open {
display: block;
}
.link-box a {
width: 100% !important;
}
.link-box img {
width: 35px !important;
}
.link-box a .thumb {
width: 35px !important;
float: left !important;
}
.link-box a .content{
float: left !important;
width: 80%;
height: 35px;
line-height: 35px;
}
}
.link-box img{
width:200px;
}

8 条评论
你好,请教一下这个友情链接页面是模板自带的吗
友情链接页面是模板自带的,当样式却不一样!
了解,谢谢
作者大大求您回复,您看看是哪里出问题了http://blog.fblog.gq/29.html
是否按步骤全部修改完毕啊,目前看您的网页是没有任何变化或修改的!
我是右边的那个东西老在下面玩看着难受🈶️改了过来
谢谢分享!
不用客气,欢迎下次光临!